Google Analytics 4 – създаване на репорти
Основният двигател в онлайн маркетинга и търговията са данните. Без тях всяко едно действие е равностойно на шофиране със затворени очи. Днес ще си говорим именно за данните и как да ги анализираме в Google Analytics 4.
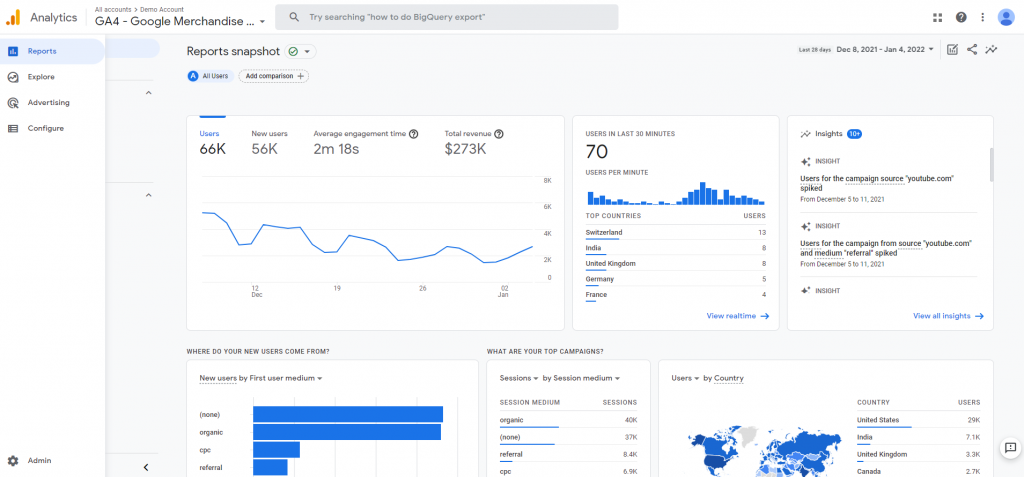
Стандартните репорти в Google Analytics 4 се намират в разделът “Reports”.

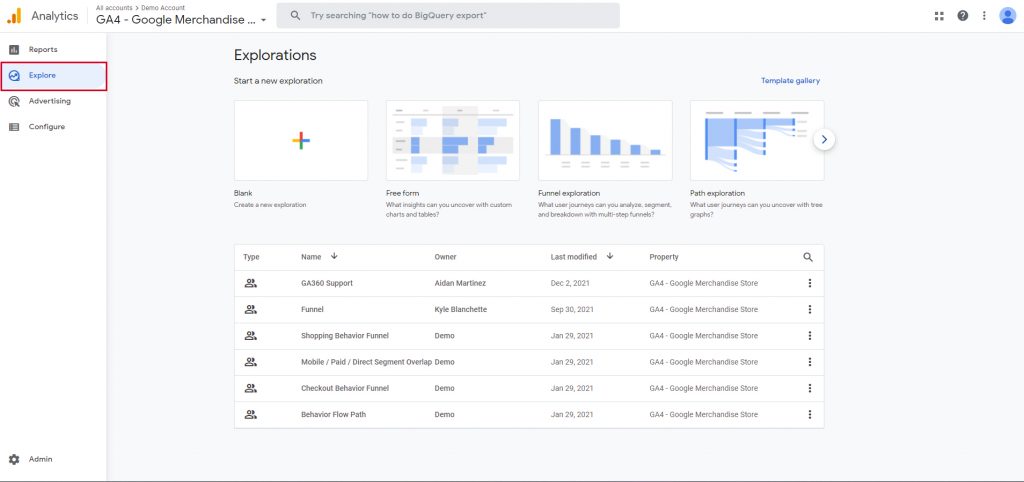
Те ви дават обща картина за това какво се е случило в конкретния бизнес. Но, за да се разровите по-надълбоко в данните и да изведете отговори на конкретни въпроси или да извлечете правилни прозрения, ще трябва да отидете в секцията „Explore”, което е и мястото, на което можете да създавате своите персонализирани отчети.

Тук ще откриете различни методи, чрез които да анализирате данните си – Free form exploration, Funnel exploration, Path exploration, Segment overlap, Cohort exploration и User lifetime. В зависимост какъв метод изберете, ще ви се визуализира интерфейс с три колони – променливи, настройки на страниците от репорта и изходния репорт.
Колоните с променливи са отговорни за различните компоненти, които желаете да включите в анализа. За да използвате различни видове метрики и сегменти, първо е необходимо да ги добавите към съответната колона в променливите – Segments, Dimensions или Metrics. Добавянето им става чрез натискане на бутона +, стоящ до името на колоната. Тези стъпки ще станат по-ясни в примерите разгледани по-долу.
За целите на днешната статия, ще разгледаме два основни за всеки онлайн търговец вида анализи, а именно Free form exploration и Funnel exploration.
Free form exploration
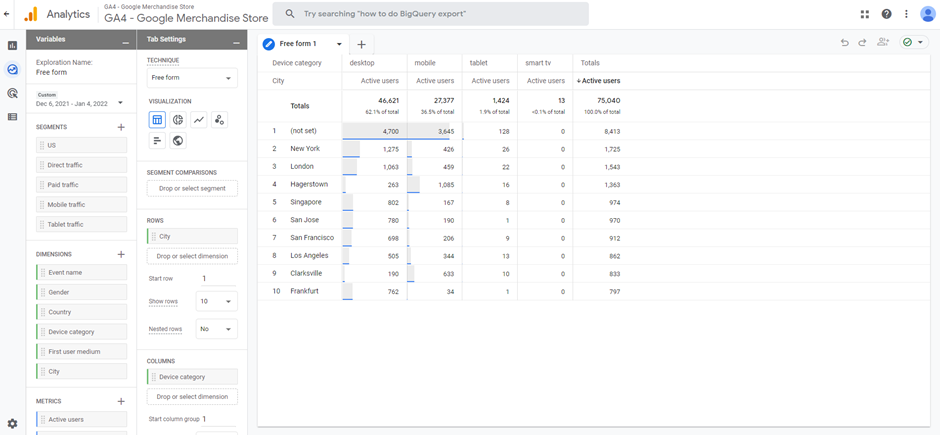
След като кликнете върху опцията за създаване на Free form exploration репорт, ще ви се отвори следният прозорец:

Както споделихме, за да изследвате различни данни от тези, които са заложени в колоните с променливи, тук е мястото, на което да добавите тези метрики.
След като имате желаните метрики за изследване, в дясната част можете да изберете по какъв начин да се визуализират резултатите – таблично, под формата на пай, чрез линейна графика, диаграма на разсейванията, стълбова диаграма или чрез географска карта. Когато сте готови с избора на визуализиране, можете да добавите сегмент за сравнение, като издърпате съответния сегмент върху полето за добавянето му или да кликнете върху полето “Drop or select segment”. За да добавите различен от заложените сегменти, първо трябва да го добавите от плюсът до името на секцията „Сегменти“.
В “Rows”, “Columns” и “Values” можете да изберете какви да бъдат конкретните редове, колони и стойности, които искате да бъдат показани в репорта. В зависимост от вида на репорта и техниката, която използвате за изследване, опциите ще бъдат различни.
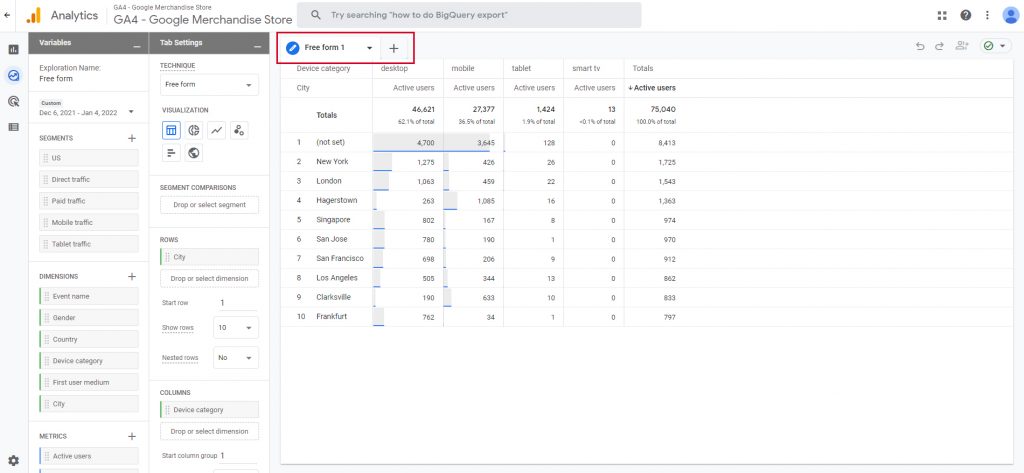
В дясната част, там където виждате реалният репорт, можете да създавате различни страници за репорта. За да стане по-ясно, погледнете снимката по-долу:

За да разберете как работят тези репорти, най-добре е да направите няколко тестови с различни данни, докато свикнете как работи. За да достигнете до резултатът, който сме показали по-горе и искате да проверите какъв е трафикът на вашия сайт/приложение от различни градове и от какви устройства го достъпват, в сегмент добавете “City”, в “Columns” – Device category, a във “Values” – Active users. По този начин в редовете ще видите разпределението на активните потребителите в различни градове, а в колоните броят на хората влезли от десктоп, мобилно устройство, таблет или смарт телевизор. Ако не желаете да изследвате потокът от данни за конкретен град, можете да го изключите като натиснете върху съответния ред десен бутон и изберете „Exclude selection”.
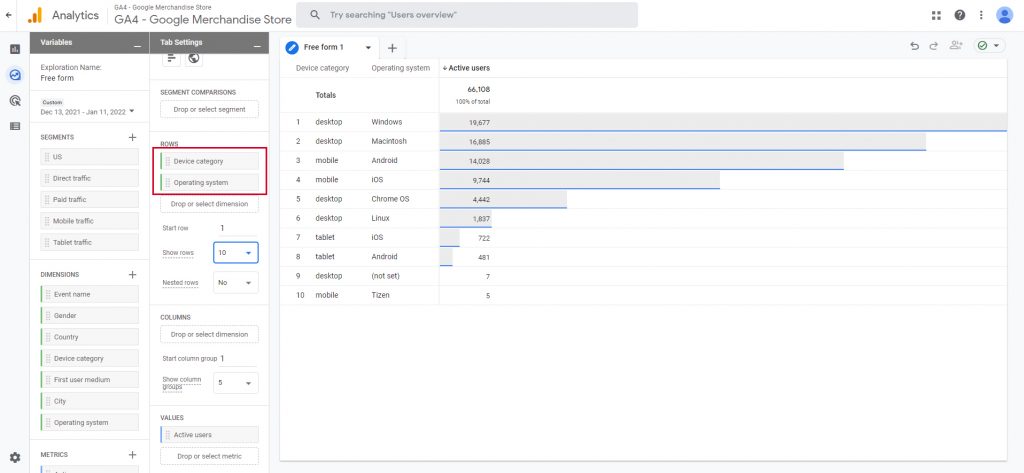
Имате възможност да изследвате данни и по два или повече параметъра. Нека погледнем следния пример: Желаем да получим данни за разпределение на потребителите не по градове, а по тип устройство, през което влизат в нашия сайт/приложение и по тип операционна система.
За целта изчистете всички заложени данни в колоните, редовете и стойностите, които поставихме за предишния пример. След това в „Rows” добавете величината „Device category”. В предефинираните величини обаче няма тази за операционна система, за целта кликнете върху знакът плюс до „Dimensions”. Ще ви се отвори допълнително меню с всички величини, които можете да добавите. В частта „Platform / device” изберете опцията „Operation system” и натиснете бутонът „Import”, намиращ се в горен десен ъгъл. В менюто с величини вече би трябвало да се визуализира и опцията „Operation system”, кликнете върху нея и я издърпайте във второто поле за величини под избраната вече „Device category”. Резултатът, който ще ви се визуализира е следния.

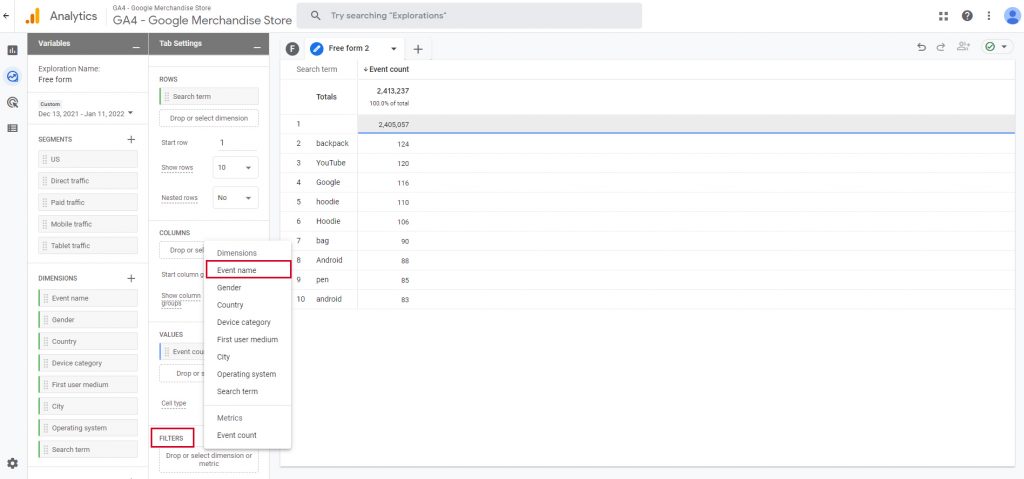
По този начин можете да изследвате различни типове величини и да извеждате конкретни сегменти от тях чрез добавяне на допълнителни филтри.

Funnel exploration
Funnel exploration е вторият тип техника за изследване и анализиране на данните, чрез използване на фуния. За разлика от Universal Analytics, фуниите в GA4 са в пъти по-гъвкави, защото ако объркате по някакъв начин сегментирането на данни в UA, то вие вероятно ще загубите останалата част от тях и няма начин те да бъдат възобновени. В обновената версия на UA, в GA4 можете да избирате конкретен сегмент от данни, който да анализирате без да губите останалата част от тях, която не се визуализира в този репорт.
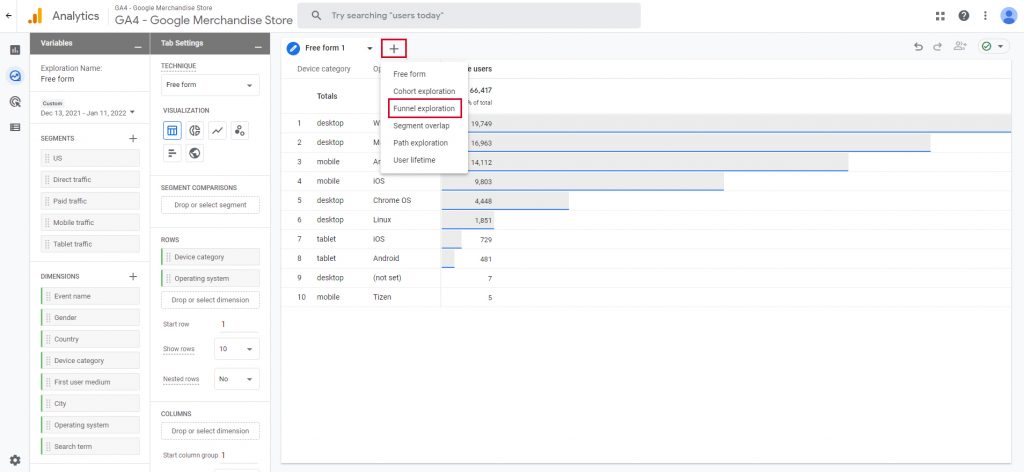
За да направите такъв анализ, можете да се върнете в първоначалната фаза – в менюто Explore -> Funnel exploration, или да продължите в текущият репорт, като добавите нова страница, избирайки този метод за анализ. Ето и нагледен пример как да го направите по втория начин:

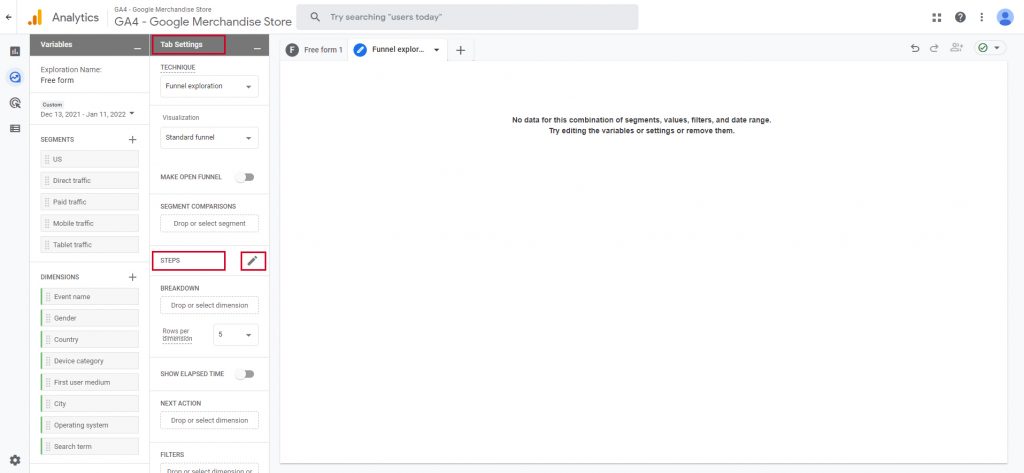
Както можете да видите след създаването на тази страница в репорта, настройките в “Tab Settings” са доста по-различни от тези, които виждахме в репорта „Free form”. За начало, нека създадем една по-опростена ecommerce фуния.
*Ако желаете да виждате събития като Purchase, Add to cart, Begin check-out, трябва предварително да сте активирали ecommerce tracking за GA4.
За да стартираме изграждането на фуния, трябва да изясним стъпките, по които ще мине нашият клиент. За начало той ще преглежда продукти, т.е. трябва ни метриката колко потребители на сайта ни са разгледали поне един продукт. След това колко са добавили продукт в количката, стартирали са поръчката и накрая колко са поръчали.
За да добавим тези стъпки, следвайте следните такива: В менюто “Tab Settings”, кликнете върху писалката, намираща се до секцията „Steps”:

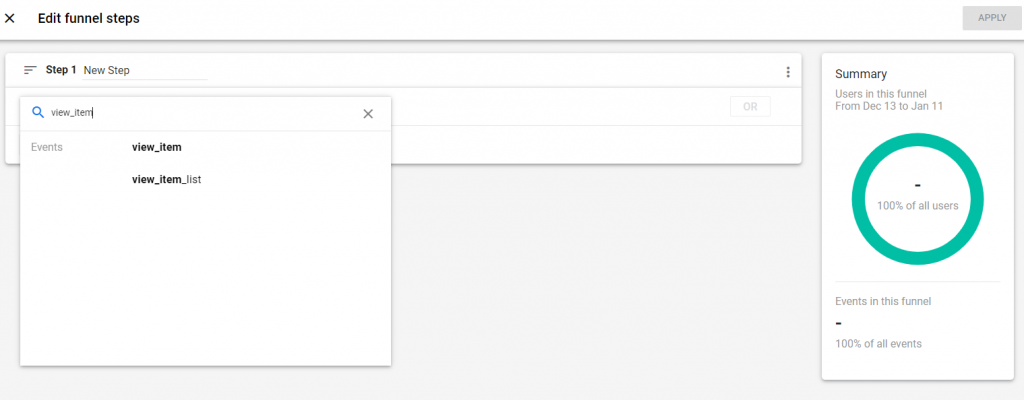
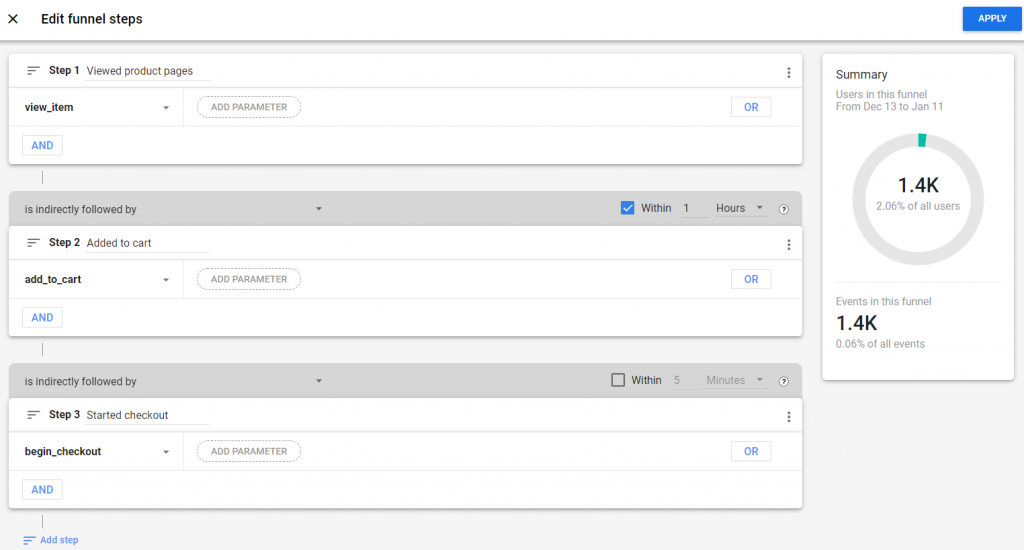
Ще ви се отвори допълнителен прозорец, в който ще трябва да въведете име за първата стъпка и да добавите условия. За нашият пример ни е необходимо да поставим събитието „view_item”, за целта кликнете върху бутона „Add new condition” и в полето за търсене напишете името на събитието -> и кликнете върху него.

Разликата между двете събития, които виждаме на екрана, се изразява в това, че събитието “view_item” се случва, когато потребител е отворил продуктова страница в нашият сайт, докато „view_item_list” се задейства, когато продуктът е бил видян в списък с други продукти, например на началната ни страница, в дадена категория, в търсачката на сайта ни и т.н.
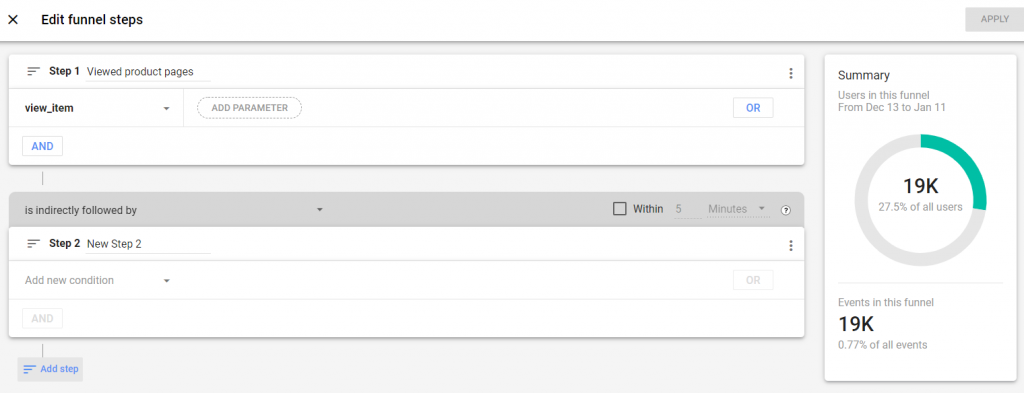
За да можем да се ориентираме в последствие, ще озаглавим стъпката – преглеждане на продуктови страници. След което ще създадем втора стъпка като кликнем бутонът „Add step”.

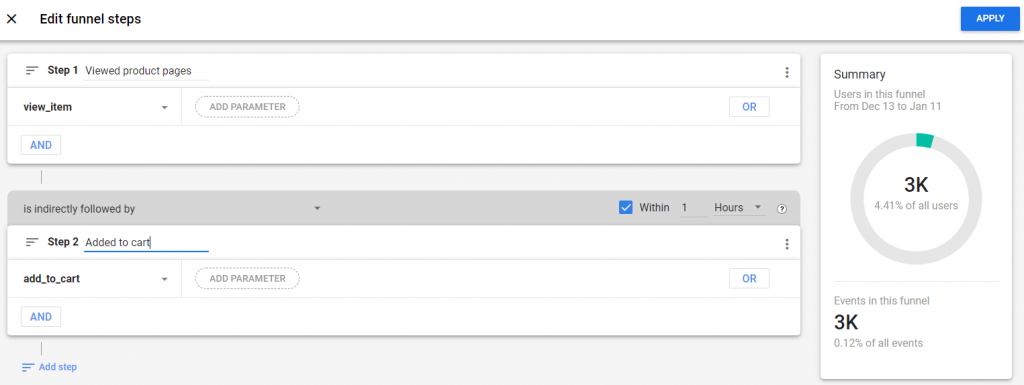
В стъпка две, ще видите, че в горният десен ъгъл се откри поле, в което можете да поставите време, в което се е случила тази конкретна стъпка след първата. В нашият случай, втората стъпка е добавяне на продукт в количката, затова отново ще кликнем на бутона „Add new condition” и ще сложим събитието „add_to_cart” -> ще озаглавим стъпката „Added to cart” -> ще добавим времеви прозорец от 1 час. В този случай, ще проследим всички клиенти, които са разглеждали продукти на сайта ни и в рамките на 1 час са добавили даден в количката. След тези стъпки, менюто ви със стъпки би трябвало да изглежда по следният начин:

В случай, че искате да проследите добавянето не на всички продукти в количката, а само на един конкретен, можете да кликнете бутонът „add parameter” и да добавите като условие “item_ID” или “item_name”.
Преминаваме към стъпка 3 – стъпка за стартиране на поръчка. Както при предишната, натиснете бутон „Add step” -> озаглавете стъпката „Started checkout” -> кликнете бутонa “Add new condition” -> открийте и изберете събитието „begin_checkout”. Тук отново при желание можете да добавите времеви прозорец, в който искате тази стъпка да се е случила след втората. В случай, че не желаете да ограничавате данните си, можете да оставите полето празно и тогава, ще се визуализират стартираните поръчки без определен времеви диапазон.

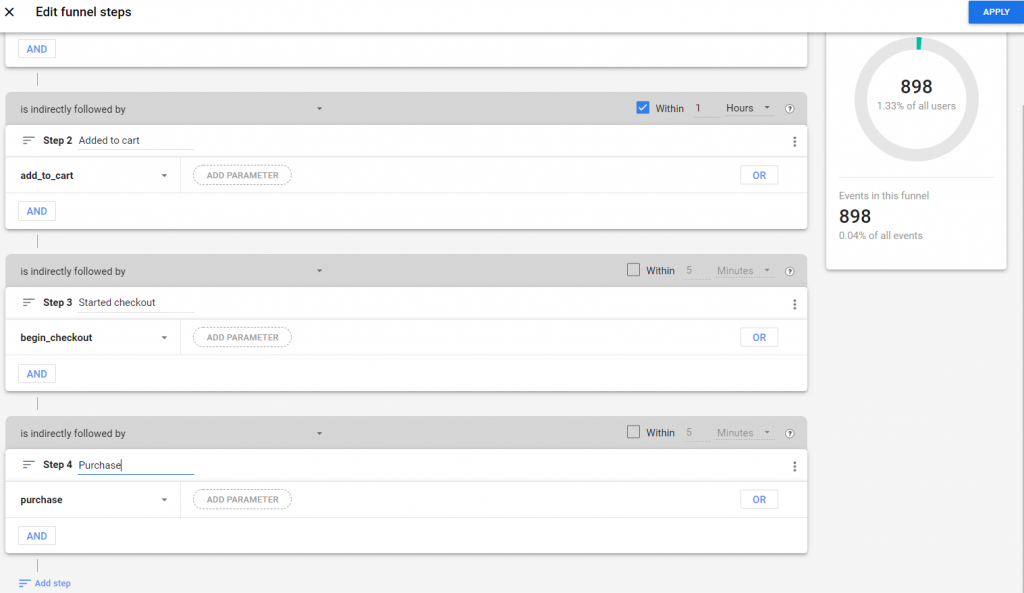
И като последна стъпка – завършени поръчки. Добавете нова стъпка от бутона „Add step” -> озаглавете го -> Add new condition -> изберете събитието „purchase”.

След като сме готови с всички стъпки, натиснете бутонa “Apply”, намиращ се в горният десен ъгъл.

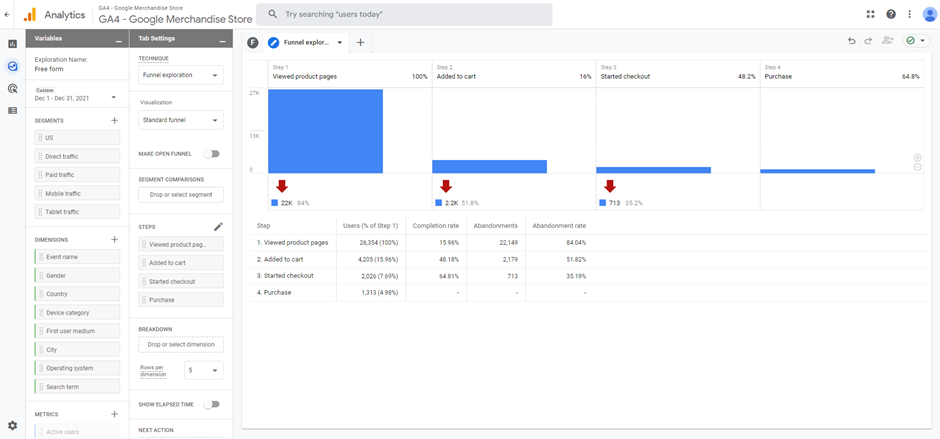
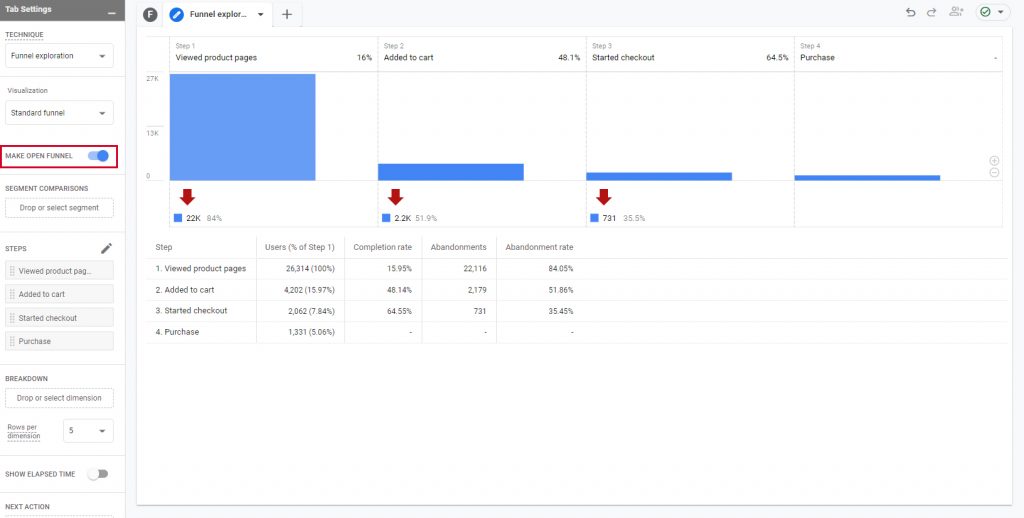
И това ще са данните ви за месец декември (поставили сме него като условие в горният ляв ъгъл) за съответните стъпки, които сме избрали. В примера ни, виждаме, че от 100% потребители разгледали продуктова страница на нашия сайт, 16% са добавили продукт в количката си. От тези 16% – 48.2% са стартирали поръчка. А от тях 64.8% са завършили такава. В тази фуния влизат единствено хората, преминали през всички поставени стъпки. Т.е. ако потребител не е отворил продуктова страница, а директно е добавил продукт в количката си, то той няма да бъде включен в този репорт. Все пак, ако искате да измервате и тези потребители, можете да кликнете върху опцията „Make open funnel” от менюто „Tab Settings”.

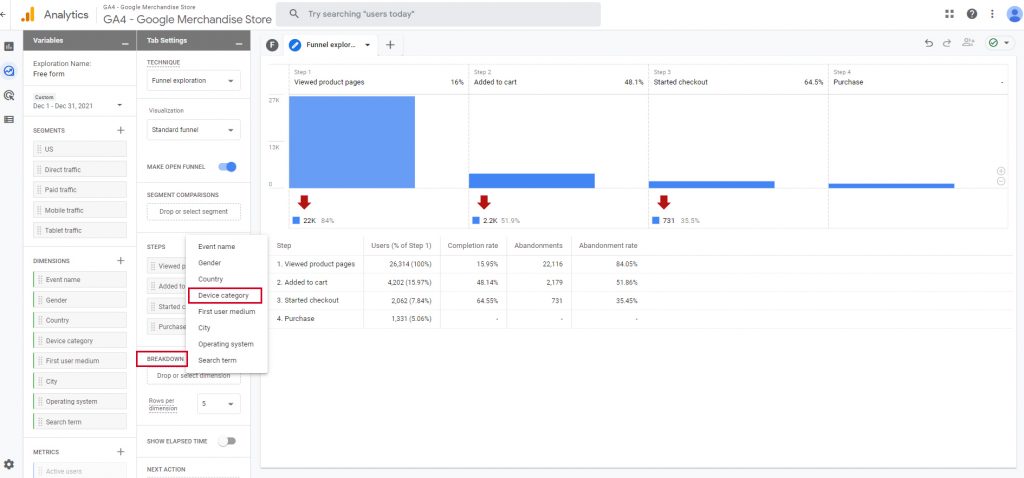
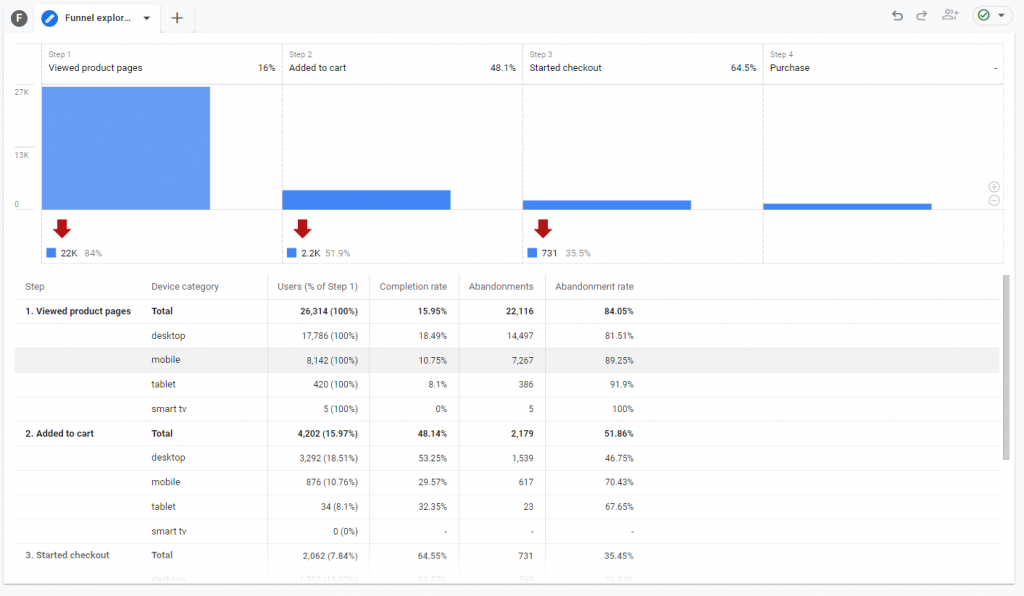
В последствие можете да сегментирате в детайл текущият репорт, като добавите конкретна величина, например „Device category”. Ето и как да направите тази стъпка. В “Tab Settings” -> секцията „Breakdown” -> кликнете бутона „Drop or select dimension” -> изберете опцията „Device category”.


И тук ще видите каква част от потребителите са използвали конкретен тип устройство по време на различните стъпки.
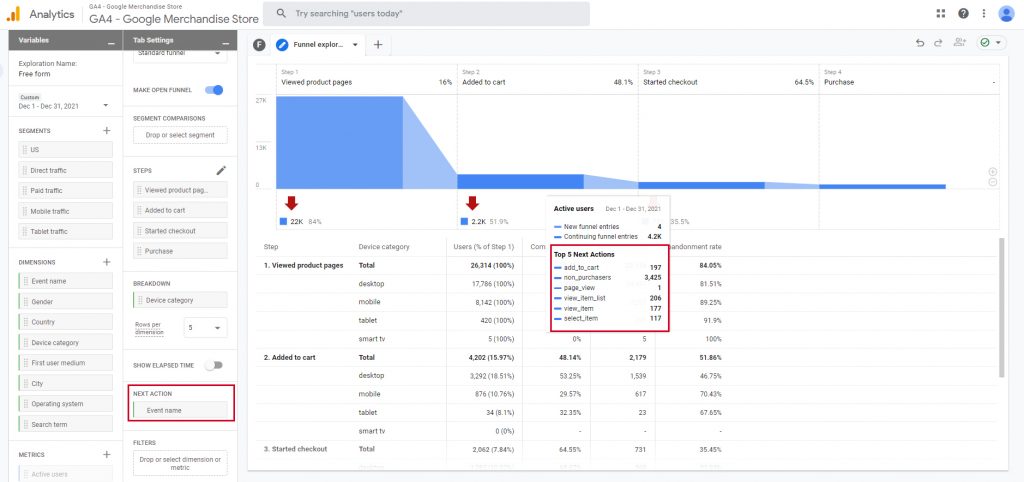
За да направим репортът си още по-удобен, с повече прозрения, можем в менюто “Tab Settings”, в секцията „Next action” да изберем опцията „Event name” и по този начин, поставяйки мишката си върху конкретно събитие от нашата фуния, вече ще ни се визуализират и топ 5 събития, които са се случили след тази стъпка.

Това беше и последният анализ, който разгледахме в текущата ни статия. Очаквайте следващата ни статия по темата, в която ще разгледаме и създаването на анализ, използвайки техниката „Path exploration”. До тогава, следете социалните ни мрежи, за да сте в крак с всички новости в електронната търговия.